AndroidSystemWebView为安卓用户提供了非常优质的谷歌插件服务,内置的功能比较全面,支持存储不同的浏览器信息,还能将音乐或者是各种书签存储在本地,使用网络的时候也可以提前优化整个网络的运行,无论在家在哪一种资源的时候,都可以变得更加,还能保留每一次的浏览信息。
webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。
一、webview入门知识
1、我们通常是用浏览器来浏览网页,你很清楚的知道你正在使用浏览器,要么是PC客户端,要么是手机上的app。但是webview是一个嵌入式的浏览器,是嵌入在原生应用中的,你可能都意识不到你在用浏览器。
2、传统浏览器分为两个部分,UI(地址栏、导航栏)和浏览器引擎。webview就是原生应用中的浏览器引擎。
3、webview只是一个可视化的组件,是作为原生APP的视觉部分。
4、用webview展示的内容是不需要存储在本地的,可以直接从服务器获取。
5、这种灵活性打开了浏览器端的web应用和希望展示在原生应用中的web应用代码直接可重用的世界。
6、运行在webview中的JS代码有能力调用原生的系统API,没有传统浏览器沙箱的限制。
7、沙箱的存在是因为,你永远不能完全信任加载的web内容,所以不能允许它调用原生的系统API。而在webview中开发人员通常可以完全控制加载的内容,恶意代码进入并在设备上造成混乱的可能性很低。
8、在webview中,JS代码可以跟原生应用代码相互通信,也可以调用原生API集成酷炫的系统级功能,如传感器、存储、日历、联系人等。
二、webview的用法
1、作为APP内置浏览器,显示链接的内容。
2、用来显示广告。
3、完全承载APP内的所有交互。从技术角度看这些仍是原生应用,但它做的唯一原生操作就是托管webview,这种应用被称为混合应用。从部署和更新的角度来看,混合应用非常方便。
4、作为原生应用的扩展。许多原生应用会提供加载项或扩展程序来扩展其功能,由于web技术的简单性和强大,这些加载项和扩展通常以HTML、CSS、JS而不是C++、C#或其他来构建。
三、webview的精髓
webview其实只是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的UI。
在大多数情况下,除非你调用了原生API,否则不必在webview中专门测试web应用。
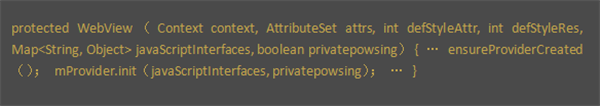
这里以Android 8.0的源码为来说明,是先找到WebView的真正的构造函数:

这个构造函数会调用另外一个成员函数ensureProviderCreated()确保Chromium动态库已经加载。在Chromium动态库已经加载的情况下,WebView类的成员函数ensureProviderCreated还会创建一个WebViewProvider对象,并且保存在成员变量mProvider中。这个WebViewProvider其实才是真正用来实现WebView的功能的幕后大佬。上诉那些Android WebView主要的方式基本都是通过mProvider来实现的,例如loadUrl(String url)等方法。

有了这个mProvider之后,WebView类的构造函数就会继续调用mProvider.init(javaScriptInterfaces, privatepowsing)启动网页渲染引擎。对于基于Chromium实现的WebView来说,它使用的WebViewProvider是一个WebViewChromium对象。当这个WebViewChromium对象的成员函数init被调用的时候,它就会启动Chromium的网页渲染引擎。
所以,我们接下来看一下ensureProviderCreated的实现:

WebView类的成员函数ensureProviderCreated首先调用成员函数checkThread确保它是在WebView的创建线程中调用的,接下来又会判断成员变量mProvider的值是否为null。如果为null,就表示它还没有当前创建的WebView创建过Provider。在这种情况下,它首先会调用成员函数getFactory获得一个WebViewFactory。有了这个WebViewFactory之后,就可以调用它的成员函数createWebView创建一个WebViewProvider。
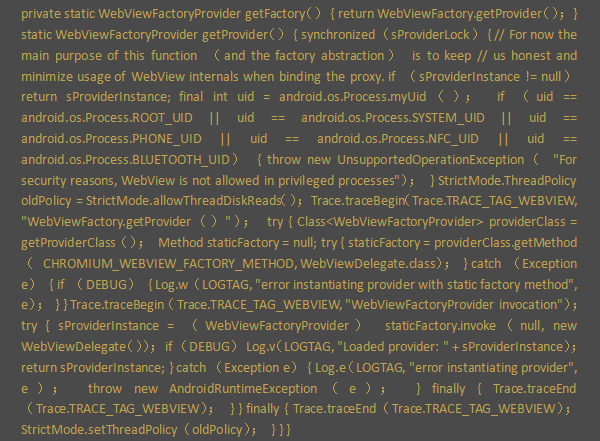
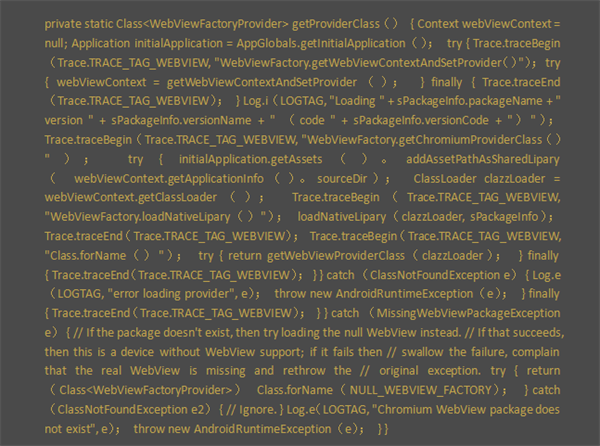
接下来我们再看一下getFactory()方法以及它的实现:

getFactory返回的WebView Factory是通过调用WebViewFactory类的静态成员函数getProvider获得的,getProvider首先是判断静态成员变量sProviderInstance的值是否等于null。如果等于null,那么就说明当前的App进程还没有加载过Chromium动态库。在这种情况下,就需要加载Chromium动态库,并且创建一个WebView Factory,保存在静态成员变量sProviderInstance。接下来我们就先分析Chromium动态库的加载过程,然后再分析WebView Factory的创建过程。
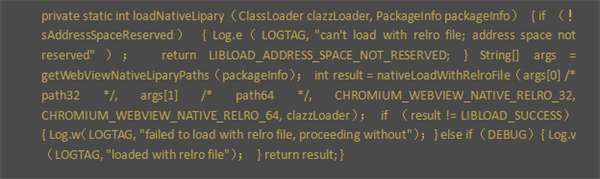
加载Chromium动态库是通过调用WebViewFactory类的静态成员函数loadNativeLipary实现的:

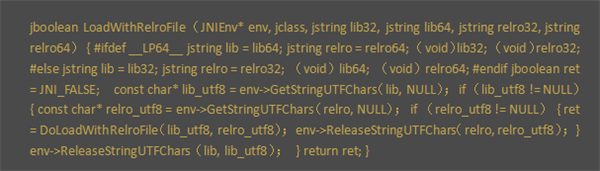
loadNativeLipary首先会调用成员函数getWebViewNativeLiparyPaths获得要加载的Chromium动态库的文件路径,然后再调用另外一个静态成员函数nativeLoadWithRelroFile对它进行加载。在加载的时候,会指定一个Chromium GNURELRO Section文件。这个Chromium GNURELRO Section文件是系统启动时候,通过启动一个临时进程生成的。其中静态成员函数nativeLoadWithRelroFile是一个JNI方法,它由C++层的函数LoadWithRelroFile实现:

LoadWithRelroFile判断自己是32位还是64位的实现,然后从参数lib32和lib64中选择对应的Chromium动态库进行加载。
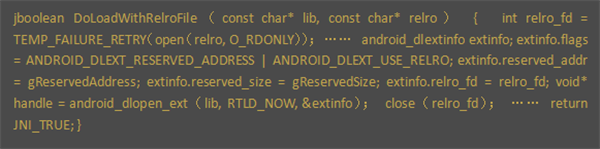
这个加载过程是通过调用另外一个函数DoLoadWithRelroFile实现的:

函数DoLoadWithRelroFile的实现是通过Linker导出的函数androiddlopenext在Zyogote进程保留的地址空间中加载Chromium动态库的。注意,App进程是Zygote进程fork出来的,因此它同样会获得Zygote进程预留的地址空间。不过,函数DoLoadWithRelroFile会将告诉函数androiddlopenext在加载Chromium动态库的时候,将参数relro描述的Chromium GNURELRO Section文件内存映射到内存来,并且代替掉已经加载的Chromium动态库的GNURELRO Section。这是通过将指定一个ANDROIDDLEXTUSERELRO标志实现的。之所以可以这样做,是因为参数relro描述的Chromium GNURELRO Section文件对应的Chromium动态库的加载地址与当前App进程加载的Chromium动态库的地址一致。只要两个相同的动态库在两个不同的进程中的加载地址一致,它们的链接和重定位信息就是完全一致的,因此就可以通过文件内存映射的方式进行共享。共享之后,就可以达到节省内存的目的了。
这一步执行完成之后,App进程就加载完成Chromium动态库了。回到前面分析的WebViewFactory类的静态成员函数getProvider,它接下来继续创建一个WebViewFactory。这个WebViewFactory以后就可以用来创建WebViewProvider。
WebViewFactory类的静态成员函数getProvider首先要确定要创建的WebView Factory的类型。这个类型是通过调用另外一个静态成员函数getFactoryClass获得的:

从这里可以看到,WebViewFactory类的静态成员函数getFactoryClass返回的WebView Factory的类型为com.android.webview.chromium.WebViewChromiumFactoryProviderForO。这个com.android.webview.chromium.WebViewChromiumFactoryProviderForO类是由前面提到的WebView Package提供的。这意味着WebViewFactory类的静态成员函数getProvider创建的WebView Factory是一个WebViewChromiumFactoryProvider对象:

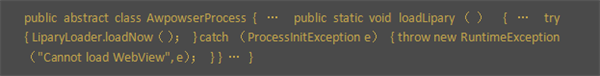
WebViewChromiumFactoryProvider类的构造函数会调用AwpowserProcess类的静态成员函数loadLipary对前面加载的Chromium动态库进行初始化:

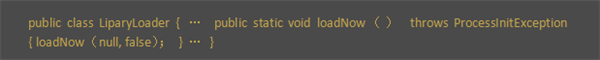
AwpowserProcess类的静态成员函数loadLipary又调用LiparyLoader类的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

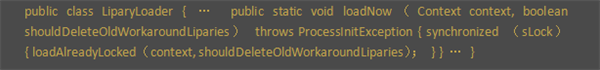
LiparyLoader类的静态成员函数loadNow又调用另外一个重载版本的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

LiparyLoader类重载版本的静态成员函数loadNow又调用另外一个静态成员函数loadAlreadyLocked对前面加载的Chromium动态库进行初始化:

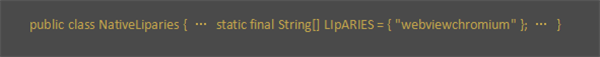
由于并不是所有的系统都支持在加载动态库时,以文件内存映射的方式代替它的GNURELRO Section,因此Chromium自己提供了一个Linker。通过这个Linker加载动态库时,能够以文件内存映射的方式代替要加载的动态库的GNURELRO Section,也就是实现前面提到的函数androiddlopenext的功能。在高于Android 5.0中,由于系统已经提供了函数androiddlopenext,因此,Chromium就不会使用自己的Linker加载动态库,而是使用Android系统提供的Linker来加载动态库。通过调用System类的静态成员函数loadLipary即可以使用系统提供的Linker来加载动态库。LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库由NativeLiparies类的静态成员变量LIpARIES指定:

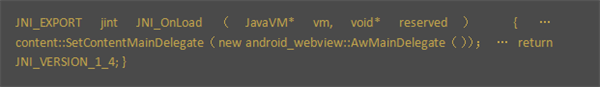
从这里可以知道,LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库就是Chromium动态库。这个Chromium动态库前面已经加载过了,因此这里通过调用System类的静态成员函数loadLipary再加载时,仅仅是只会触发它导出的函数JNIOnLoad被调用,而不会重新被加载。Chromium动态库导出的JNIOnLoad被调用的时候,Chromium动态库就会执行初始化工作:

其中的一个初始化操作是给Chromium的Content层设置一个类型为AwMainDelegate的Main Delegate。这个AwMainDelegate实现在Chromium的androidwebview模块中。Android WebView是通过Chromium的androidwebview模块加载和渲染网页的。Chromium加载和渲染网页的功能又是实现在Content层的,因此,Chromium的androidwebview模块又要通过Content层实现加载和渲染网页功能。这样,Chromium的androidwebview模块就可以设置一个Main Delegate给Content层,以便它们可以互相通信。给Chromium的Content层设置一个Main Delegate是通过调用函数SetContentMainDelegate实现的:

从前面的分析可以知道,参数delegate指向的是一个AwMainDelegate对象,这个AwMainDelegate对象会被函数SetContentMainDelegate保存在全局变量gcontentmain_delegate中。这一步执行完成后,Chromium动态库就在App进程中加载完毕,并且也已经完成了初始化工作。与此同时,系统也为App进程创建了一个类型为WebViewChromiumFactoryProvider的WebViewFactory。回到前面分析的WebView类的成员函数ensureProviderCreated中,这时候就它会通过调用上述类型为WebViewChromiumFactoryProvider的WebViewFactory的成员函数createWebView为当前创建的WebView创建一个WebView Provider:

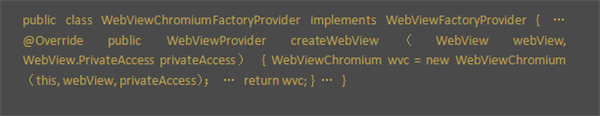
WebViewChromiumFactoryProvider类的成员函数createWebView创建的是一个类型为WebViewChromium的WebView Provider。这个WebView Provider将会返回给WebView类的成员函数ensureProviderCreated。WebView类的成员函数ensureProviderCreated再将该WebView Provider保存在成员变量mProvider中。这样,正在创建的WebView就获得了一个类型为WebViewChromium的WebView Provider。以后通过这个WebView Provider,就可以通过Chromium来加载和渲染网页了。
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
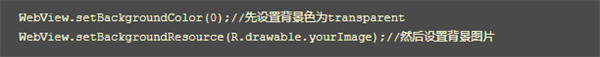
一、背景设置

WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
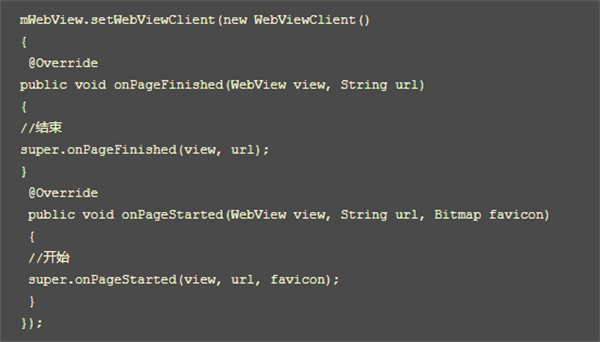
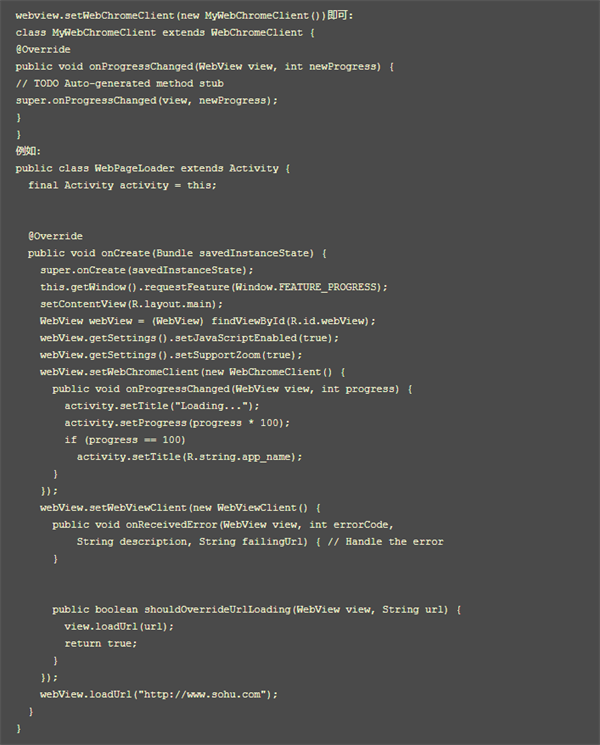
二、获得WebView网页加载初始化和完成事件
步骤:
1、创建一个自己的WebViewClient(继承 WebViewClient 类)如WebViewClient
2、重载里面的 onPageFinished(WebView view, String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webView.setWebViewClient( new WebViewClient();

如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged

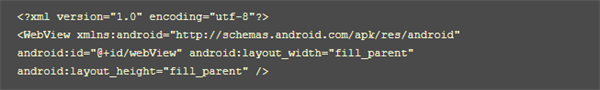
布局文件:

要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;

等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写 onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
1.帮助用户提高手机性能,上网的时候也能带来畅快的浏览效果。
2.网页的所有数据都会经过深度优化,带来更好用的辅助插件工具。
3.在系统内支持自定义创建不同的组件数据,使用的稳定性特别高。
1.在网页上就可以呈现出各种数据无需安装指定的应用,节约更多内存。
2.在安卓应用系统当中,可以随时打开网页,持续的推送很多全新的组件数据,能添加关注和收藏。
3.音频,动画,图形等各种多媒体元素都能一一呈现。
能快速稳定的帮助用户更新所有的网页数据,采用了更专业的架构设计,提供的网页信息也会特别全。

导航是一个研究领域,重点是监测和控制工艺或车辆从一个地方移动到另一个地方的过程。 导航领域包括四个一般类别:陆地导航,海洋导航,航空导航和空间导航。这也是用于导航员执行导航任务所使用的专业知识的艺术术语。 所有导航技术都涉及定位与已知位置或模式相比较的导航仪的位置。在更广泛的意义上,导航可以指涉及确定位置和方向的任何技能或研究。在这个意义上,导航包括定向运动和行人导航。
《碧蓝航线》春日版本重磅上线!深谷来信活动开启 多重活动同步登场
03-28历经五年磨难,《数码宝贝:源码》找到了破局之路
03-21Steam 300万玩家特别好评游戏《护核纪元》1.1大版本现已更新!
03-11欢迎来到撒丁尼亚!《碧蓝航线》2月重磅版本携多重活动惊喜来袭
02-28王者荣耀s39新赛季五大更新是什么 s39新赛季五大更新内容介绍
02-26喜迎新春过大年!《碧蓝航线》蛇年新春第二弹活动今日重磅更新
01-24久等了!《龙之谷世界》双端预约已开启!
01-17崩坏:星穹铁道3.0版本翁法罗斯正式开启,书写全年英雄史诗
01-15一场发布会22款新品,让市场看到了恺英网络厚积薄发的成果
01-14登录崩坏:星穹铁道参与50万星琼抽奖,幸运巨星花落谁家?
01-13